20 Mar Getting Started
Schritt für Schritt zur AR-Anwendung mit deepify
Deepify ist ein Tool, mit dem du einfach und schnell Augmented Reality für mobile Endgeräte erstellen kannst. In diesem Leitfaden erklären wir Dir die Grundlagen: Vom technischen Hintergrund, einem Überblick über das Interface bis zur Veröffentlichung eines Projekts.
Wie funktioniert AR mit deepify?
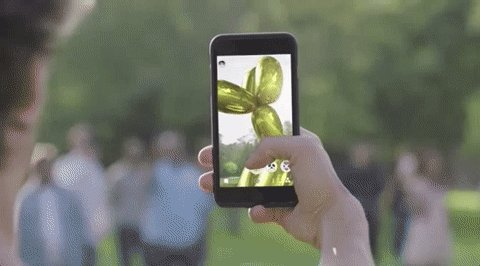
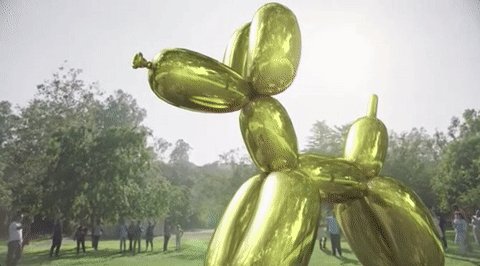
Augmented Reality (AR) ist eine Erweiterung der Realitätswahrnehmung durch technische Mittel. Über die Smartphone-Kamera können wir auf diese Weise Dinge sehen, die uns sonst verborgen bleiben.
So können wir einen tanzenden Roboter auf den Tisch projizieren, einen wissenschaftlichen Artikel anreichern, indem wir Dinosaurier in 3D zum Leben erwecken oder in einem Werbekatalog ein Produkt vorab dreidimensional veranschaulichen.

Augmented Reality, die mit Deepify erstellt wurde, funktioniert auf fast allen mobilen Endgeräten einfach im Web Browser. Eine zusätzliche App ist nicht nötig.
Die Smartphone-Kamera erkennt einen Marker, den Du auch gerne selbst designen kannst, und projiziert die erstellte Augmented Reality Anwendung. Programmierkenntnisse sind für die Arbeit mit deepify nicht nötig.
In Zukunft sind noch weitere Tracking-Methoden innerhalb von deepify vorgesehen. Beispielsweise eine Gesichtserkennung sowie ein markerloses Tracking der Umgebung durch maschinelles Sehen.
Getting Started
In diesem Abschnitt erstellen wir zusammen eine komplette AR-Anwendung mit deepify und veröffentlichen das Projekt.
1 Login
Erstelle dir hier einen kostenlosen Account und logge dich ein.
2 Neues Projekt erstellen
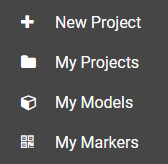
Klicke nach dem Login in der Navigations-Leiste auf „New Project“.

3 Modell auswählen
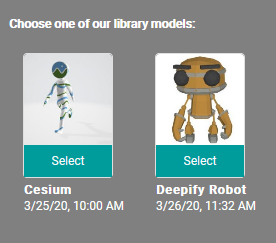
Klicke in der Werkzeugleiste links auf das Würfel-Symbol. Hier kannst du ein eigenes 3D-Modell hochladen oder zum Ausprobieren ein vorhandenes Modell aus unserer Library nutzen.
Wähle jetzt das Modell „Deepify Robot“ aus.
In der 3D-Ansicht erscheint jetzt ein Roboter.

Mit geklickter linker Maustaste kannst du mit der Kamera um das 3D-Modell herumfahren und es von allen Seiten aus betrachten. Probiere es jetzt aus.
Mit geklickter rechter Maustaste kannst du die Kamera vor und zurück bewegen. Probiere auch das jetzt aus.

4 Marker auswählen
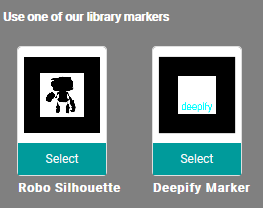
Klicke in der linken Werkzeugleiste auf das Marker-Symbol, um die Marker-Einstellungen zu öffnen. Hier kannst du einen eigenen Marker hochladen oder einen Marker aus unserer Library auswählen.
Wähle jetzt den „Robo Silhouette“-Marker aus.
Unter dem 3D-Modell erscheint jetzt eine Vorschau des Markers. So, wie das Modell jetzt über dem Marker erscheint, wird es auch später in der AR-Anwendung auf dem Smartphone erscheinen.

5 Modell und Animation anpassen
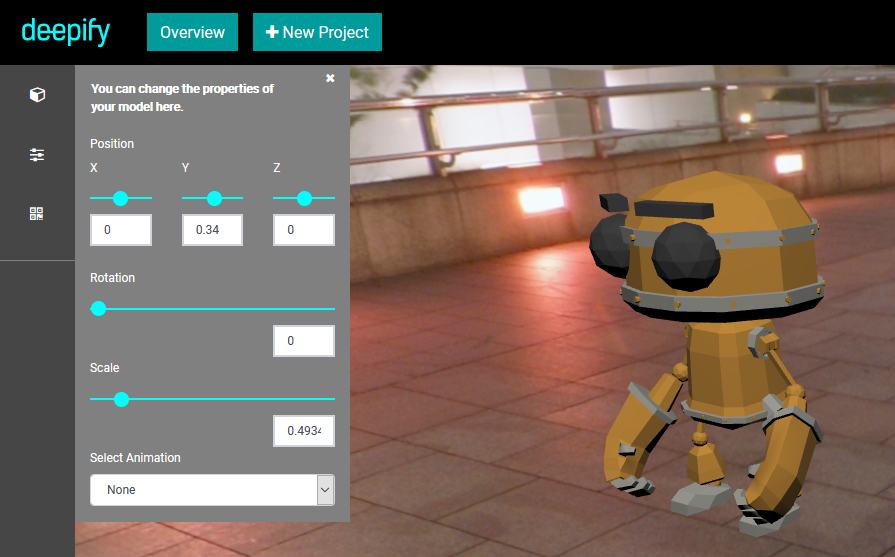
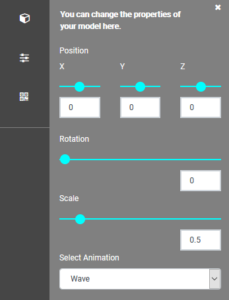
Klicke in der Werkzeugleiste links auf das Anpassen-Symbol. Dort kannst du die Eigenschaften des Modells in der Szene anpassen.
Du kannst seine Position, Rotation und Skalierung ändern. Probiere es jetzt aus.
Für unsere Szene stelle jetzt alle Werte so ein.
Position X: 0
Position Y : 0
Position Z : 0
Rotation: 0
Scale: 0.5

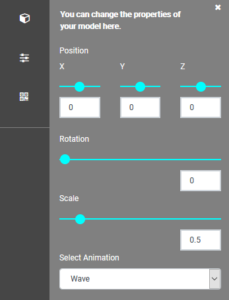
Wenn das 3D-Modell über Animationen verfügt, können diese über das Select-Feld „Select Animation“ ausgewählt werden. Wähle jetzt die Animation „Wave“ aus.
Der Roboter winkt jetzt.

6 Projekt speichern und veröffentlichen
In der oberen Menüleiste kannst du einen Namen für das Projekt eingeben und es speichern. Gib den Namen „Deepify Tutorial Projekt“ ein und speichere das Projekt mit dem Button „Save“.
In der oberen Menüleiste kannst du einen Namen für das Projekt eingeben und es speichern. Gib den Namen „Deepify Tutorial Projekt“ ein und speichere das Projekt mit dem Button „Save“.
Es öffnet sich das Publish-Fenster. Setze einen Haken auf das Feld „Project is public“. Das bedeutet, dass das Projekt ab jetzt für andere sichtbar ist. Um das Projekt wieder auf „privat“ zu stellen, entferne den Haken später einfach. Dann ist das Projekt nicht mehr für andere sichtbar.
Stelle sicher, dass der Haken gesetzt ist und klicke auf „Publish and close”, um diese Einstellung zu speichern.

7 Projekt ansehen und teilen
Du kannst dein Projekt jetzt mit anderen teilen.
Öffne dazu erneut das „Publish-Fenster“ durch einen Klick auf den Button „Publish“.
Klicke auf den Button „Download Marker“ und drucke den Marker aus oder öffne ihn auf dem Bildschirm.
Öffne den Webbrowser auf deinem Smartphone und gibt den Project-Link in die Adress-Zeile ein.

Öffne den Webbrowser auf deinem Smartphone und gibt den Project-Link in die Adress-Zeile ein.
Starte die AR-Anwendung und erlaube dem Browser den Zugriff auf deine Kamera.

Richte die Kamera so aus, dass der Marker gut sichtbar im Bild ist.
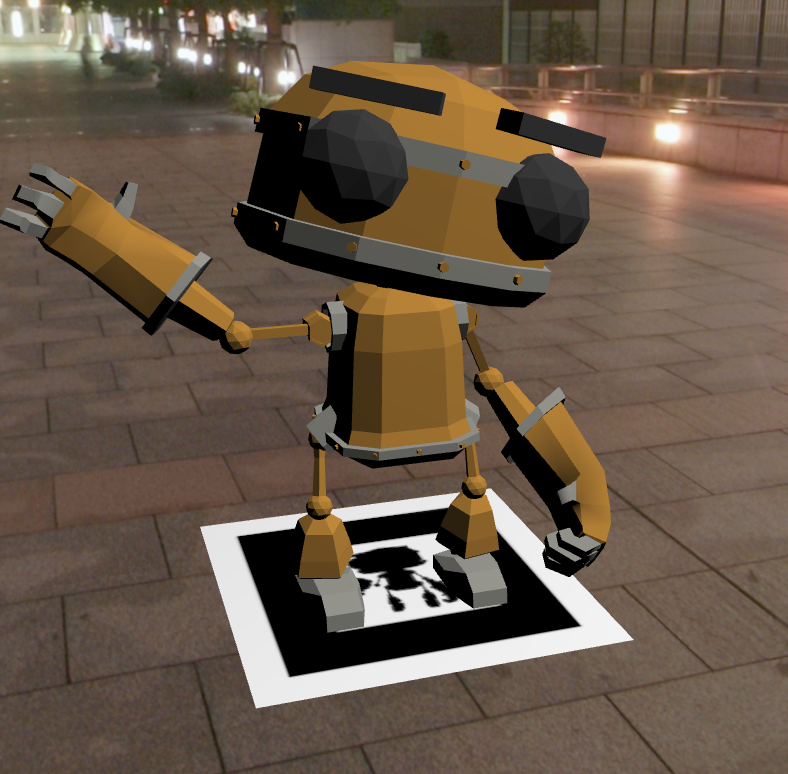
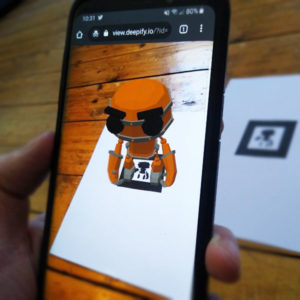
Jetzt erscheint der Roboter in Augmented Reality auf dem Marker und winkt.
Herzlichen Glückwunsch, du hast jetzt deine erste Augmented Reality Anwendung mit deepify erstellt. Wir würden uns über dein Feedback freuen.


